3 Tried and Tested Types of Images People Love To Link To
ADRIENNE WOLTER | 1 JULY 2015
Have you tried using visual content to build links? Take a look at the 3 types of images that people love to link to and work them into your link building strategies.
There are lots of great reasons to add more visual content to your website. Images break up text-heavy pages.
Images add interest and intrigue to a topic that may otherwise be bland. And they are invaluable for increasing understanding and memorability of a more complex topic.
Besides just benefiting the visitors who are already there, visuals actually go beyond that by helping more eyeballs land on your website in the first place. Blog posts with visuals get 94% more visits than those without a single image, and that increase in your audience results in a boost to shares and backlinks.
Those backlinks are very powerful, as I’m about to explain!
The Power of Earned Links
While there are many factors involved in the algorithm Google uses to determine how high up to place your website in the search results, one that has withstood the test of time is that more links to your website equals a higher position in the results.
The first few results for a given keyword often have hundreds or even thousands of unique linking root domains (LRDs), or other websites that thought that website was worth linking to.
Not all links are created equal, however. The best kind of link is one that is earned through no manipulation on your own part.
Completely outside your control. Someone found a piece of content and said, “this is really valuable” or “this is worth sharing” and decided to reference it from their own website.
By no means am I saying that building links is necessarily a bad thing. I build links for my day job, and get to see the amazing results of it first hand. But earned links do have some really clear benefits:
- They don’t create an unnatural pattern. If you do a lot of automated link building, it’s really obvious what you did to get those links, to me and to Google! At best, other people will just copy you; at worst, Google will punish you for trying to game the system.
- They’re free and require no effort on your part. Yippee!
- They’re almost impossible for your competitors to copy. Automated techniques are easy to identify and replicate.
Unfortunately, that kind of ideal link is really hard to come by. Even more so if you are a small business or your website is relatively new.
Fortunately, there are some ways to give people more of a reason to give you that kind of “perfect” link, and visual content is one of those ways.
Using Visuals to Gain Links
Obviously, links are very valuable for your SEO, and links that your content earns on its own merits are even better. Here are some things you need to know in order to start earning those links.
Understand Creative Commons Licensing
Creative Commons (CC) licenses are free online copyright licenses that allow you to distribute your original content online under your own terms. Using CC, you can release your content in a way that allows others to use it, as long as they provide credit, typically in the form of a link.

There are several variations of these licenses, but the most applicable in this situation is CC BY (“Creative Commons Attribution”), which simply requires others to credit you for your work.
If you are open about allowing others to use your work under CC license, it will show your visitors that you are open to their sharing your images on their own website. This could result in more people using your work and linking back.
About Embed Codes
An embed code is just an HTML snippet that allows you to share something on your website. It used to be very in vogue to offer up images (infographics especially) with a ready-to-go embed code so that if your visitors liked an image so much they wanted to post it on their own site, all they had to do was grab the code. It came pre-packaged with a link back to your website, ensuring you get credit unless they bother to edit the code.
Some sites still do this (you’ll see an example below), but it has fallen out of favor as Google places more emphasis on natural linking. If you do decide to offer them, make sure that your anchor text (the words you put the link on) are just your brand name or a really generic word like “Source” – if you use keywords in your links back, Google could pick up on an unnatural pattern and may punish you for it.
About Watermarks
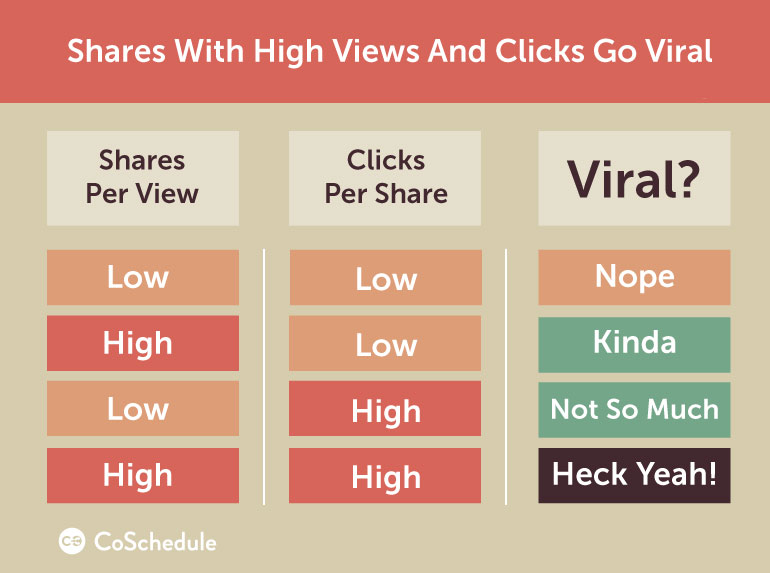
Watermarks are typically a subtle credit to your site built right into the bottom of the visual. CoSchedule, a company that creates a lot of visual content to accompany their blog posts, incorporates their logo into every image as a watermark:

Adding your watermark makes it that much harder for someone to claim their work as your own, and earn links that you should have earned from that content.
Now that we’ve covered the basics of licensing and watermarking, here are three types of images that naturally earn links.
1. Infographics
Infographics exploded as a revolutionary new form of link building around the year 2010. Which isn’t to say that that’s when they were invented, but that’s when internet marketers realized their potential.
Perhaps a little too well, because soon they were overusing them. Because of all the overuse, some people even say infographics are dead. They have a bit of a bad reputation in the online community.
Yes, I realize what I am telling you doesn’t seem very supportive of infographics. Please bear with me.
Despite all this, infographics are still a great type of image for attracting links.
The difference is that I’m not telling you to start emailing hundreds of people begging them to post your infographic. I’m not telling you to go submitting it to dozens of infographic directories. (Though there are one or two communities, like Visual.ly and Visualizing.org, where you might still consider publishing it.)
Instead, do this:
- Collect data that is actually meaningful, that you could imagine being useful to someone. Even better: create your own data using proprietary research or information you took time to collect firsthand.
- Actually put the budget into designing something that looks good, is clear and easy to understand, and that can be easily divided into individual sections. Why individual sections? Because you’re giving people options – some people might want to post just a small section of your infographic, and this makes it easier for them.
- Publish it on your website. Write a blog post into which you interject those sections of the graphic as you talk about them, then post the infographic in full at the bottom.
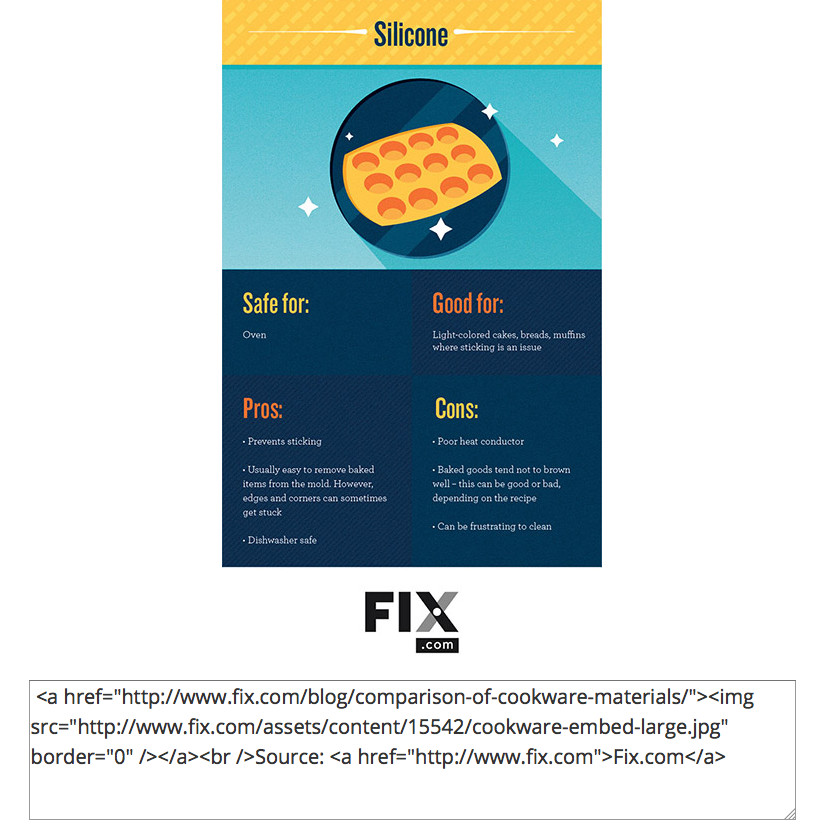
- Encourage your visitors to share and use the infographic or its sections on their own website by publishing it under a CC license. You could even include an embed code so they can easily grab and share the infographic, like Fix does:

- After doing all of this, just link to it naturally, whenever you need to reference a particular fact or statistic you included in your infographic. Do this in future posts on your own blog or in articles you contribute to other sites. In time, you’ll notice other people referencing it this way, too.
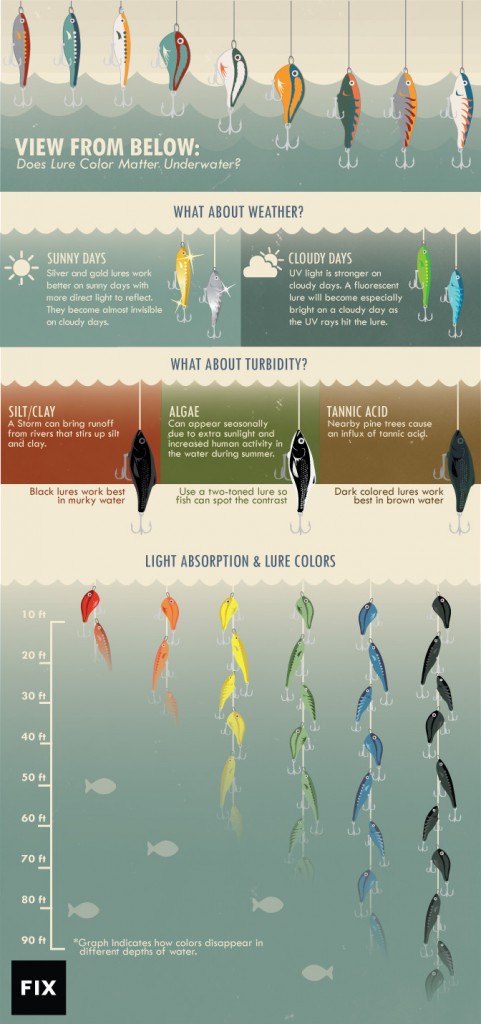
This infographic about fishing lures has the most linking root domains of any piece on Fix:

It has earned 66 LRDs and a reverse image search turns up 130 results. (Much of that discrepancy comes from social media platforms.)
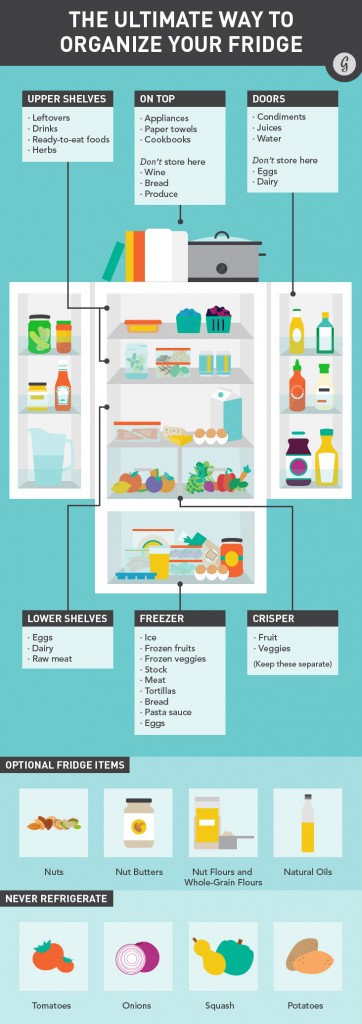
Greatist is another lifestyle blog that publishes infographics; this one about the best way to organize your fridge earned nearly 150 LRDs and has over 300 reverse image search results:

Both of these infographics are well-designed, answer a specific question, and can be broken down and shared in pieces as well as in infographic form.
2. Charts & Graphs
Maybe you don’t want to make a full infographic. You might not have enough data on a given subject, or you just want enough of a visualization to make a point. Charts, graphs, diagrams, and other visual assets can also be super useful for earning links.
In some ways, these individual visual assets may be even better than infographics. That’s why I said you should offer up your infographics in sections as well as in full.
The internet is tired of crappy infographics (or, as I’m fond of calling them, crapographics).
Visual assets, on the other hand, are bit
e size pieces of information that are incredibly easy to share.
You’ll know when it is appropriate to create a visual asset while you are writing posts for your blog. If there is a piece of information best expressed by a chart, graph, or diagram, and a quick search doesn’t reveal one you can use (or it’s too ugly!), create one. If you found a use for it, someone else probably will, too.
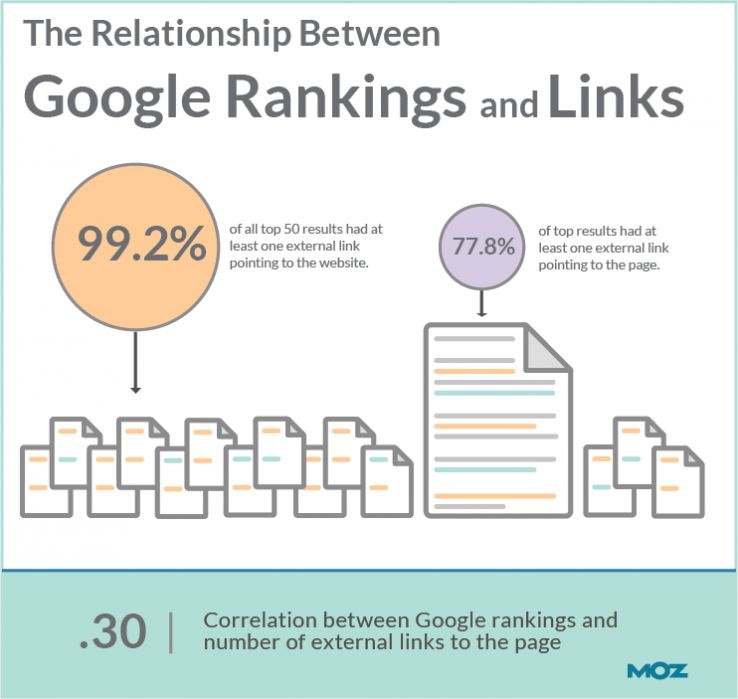
Moz frequently creates these assets to accompany posts on their blog, like this one about the relationship between your Google rank and the number of links you have:

That particular blog post, which was published on June 15th, already has over 60 LRDs and a reverse image search for the chart reveals over 160 instances of it online.
Another good example comes from CoSchedule. This chart is a freebie provided in one of their most popular posts, about emotional headlines:

That post, written about a year ago, has garnered 74 LRDs and the image comes up in reverse image search 210 times.
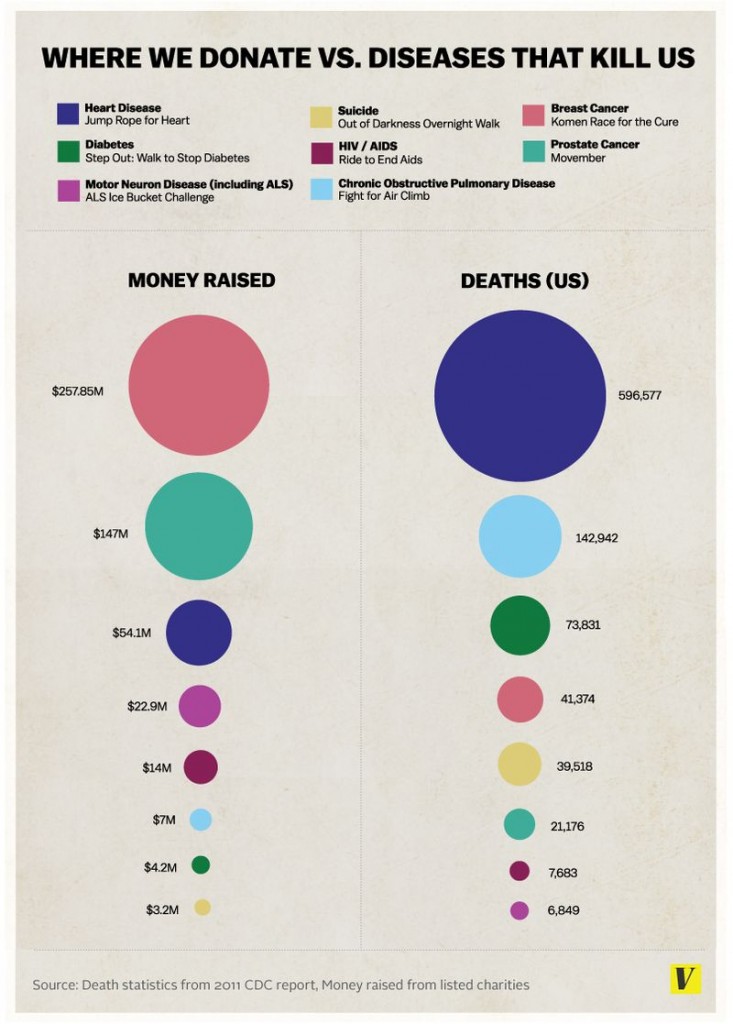
Finally, this piece, created for Vox, is an oft-referenced chart of how the most well-funded diseases compare to the diseases that kill the most Americans:

The article has earned over 170 LRDs and the image comes up in reverse image search 160 times.
3. Free Graphic Resources
If there’s one thing that’s never going to not be popular, it’s free stuff.
There are all kinds of graphical resources you can offer up for free on your website in order to attract links. Here are just a few examples:
- Photos
- Illustrations
- Icons
- Themes
- Templates
- Tiled patterns
To earn links from these resources, offer them up with a CC license requiring a link back. Or, as is becoming increasingly popular, offer them up entirely for free – a CC0 license – and people will love you.
You may not get as many links from people using the resources, but you’ll be more likely to be included in resource lists, and more people will use your resource overall because they won’t have to worry about usage restrictions.
Unsplash is perhaps the most well-known of CC0 stock photo sites. Despite not requiring any kind of credit or link back for using their work, they have been incredibly successful, amassing over 12500 LRDs to their homepage.
Their real strength is in the size and quality of their collection; photos that make it to the homepage are unique, beautiful, and incredibly high in quality.
With more and more people realizing the potential of this technique, tons of websites devoted to offering stuff for free have popped up in the last few years.
To stand out, consider doing something unique – maybe you’ll offer the go-to stock image pack for your industry, like Startup Stock aims to do for the entrepreneurial set.
They’ve earned over 1560 LRDs to their homepage for contributing relatable modern office photos like this one to the public domain:

Or, you could go totally off the wall and offer up something no one else is offering yet. Video backgrounds on homepages are becoming more and more common among the modern startup crowd.
But if you can’t create them yourself, where do you get those video backgrounds? Coverr has stepped up to fill that void.
By offering up a resource no one else is offering (yet) Coverr has already eraned 78 LRDs. That’s pretty great for a resource that is, again, CC0 and appears to have just launched in the past month or two.

Visual content is a great way to attract natural links to your website. When you are investing in visual content, consider ways that others might be able to use that content too, benefiting you in the process.
Just don’t forget to watermark images that you don’t want others to change, and consider releasing your visuals under Creative Commons licenses to encourage that sharing.
What kind of visual content do you use on your own site to attract links? Share your experiences in the comments below!
Stay tuned for part two of this post, about types of images that earn social shares, in the coming weeks!



