Dos and Don’ts for Using Background Videos on Your Website
ADRIENNE WOLTER | 1 OCT 2015

The trend of using large, full-screen background videos in web design has been growing over the last several years.
Using a video instead of a static background makes your website come to life. You can show a flurry of activity in your office; happy customers enjoying your product or service; the process of creating a high-tech and complex product.
No matter the subject matter, it is undeniable that a video is more immersive than a still image.
However, some of these video backgrounds are better-executed than others.
Sometimes, the videos load far too slowly, interrupting the web browsing experience. They can be jarring, too loud for the text or other foreground over top of them. There is a time and a place for video backgrounds, and sometimes they simply do not fit the message behind the product or provide any useful information that a photograph could not impart more succinctly.
This post will discuss eight do’s and don’ts when it comes to full-screen background video, creating a series of best practices for using this trending feature on your own website.
DO: Create Strong Contrast Between the Video and the Foreground
DON’T: Put Too Much Text Over the Video
If you’re using a video as background on your website, treat it like a background.
You wouldn’t use a photo behind text that was too loud or did not have a great enough contrast with the text in front of it. Just because you are using video instead doesn’t mean it should be more difficult to read!
Typically, background videos are darkened or slightly colorized in order to make the background more cohesive and easier to read text over. A darkened video with bold white text over top is a very modern take on this trend. Sometimes, designers will use other methods of making the text stand out, like putting a transparent shape behind it or using a drop shadow. Whatever you do, ensure that the text is legible, no matter what frame your visitor is on.
Another important thing to keep in mind is to limit the foreground elements – you already have an exciting background, so keep the foreground minimal. A smattering of text, like a call to action, is ideal, preferably in a large font size.
Background videos are not ideal for overlaying with paragraphs of text, like a blog post; you don’t want to make your visitor seasick trying to read text over a moving background!
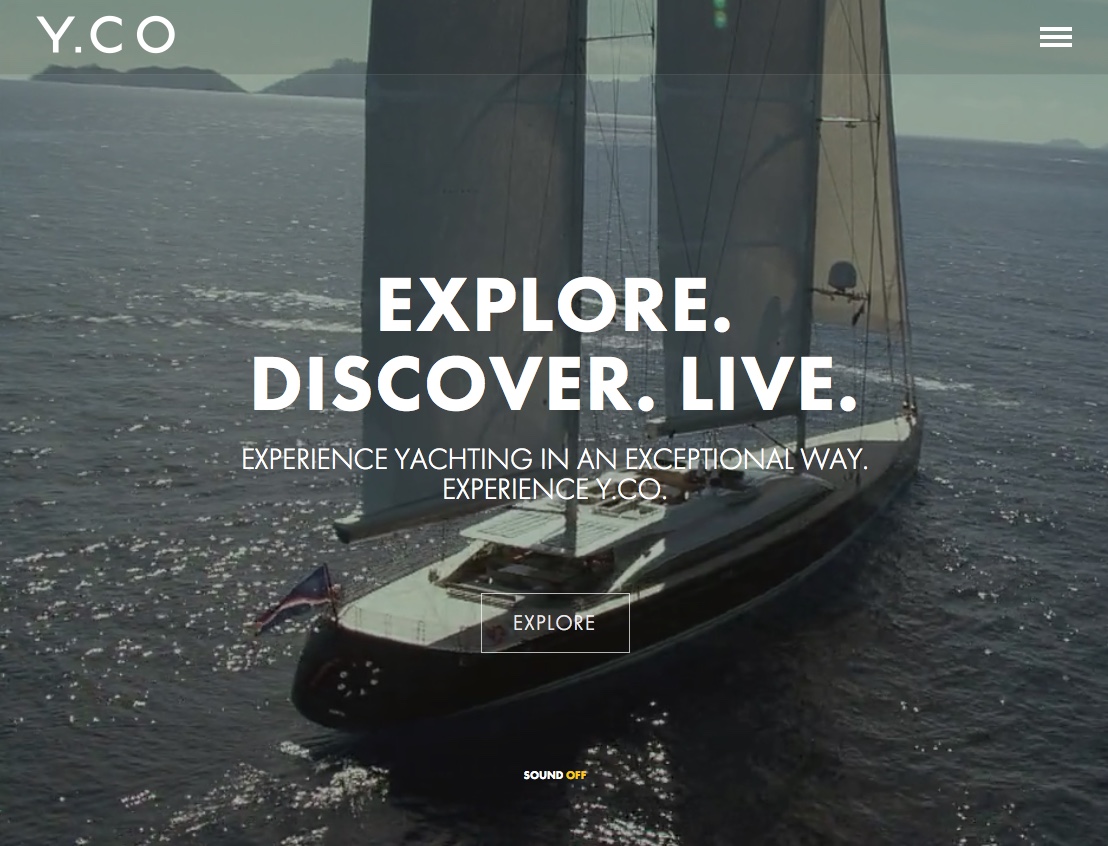
The Yacht Company uses video to get their potential customers excited about the experiences that are possible with yachting. Their background video ties together a number of short scenes showing snapshots of life on a yacht by darkening the colors and overlaying them with stark white text. At the end, the video transitions to a bright yellow often echoed in the video.

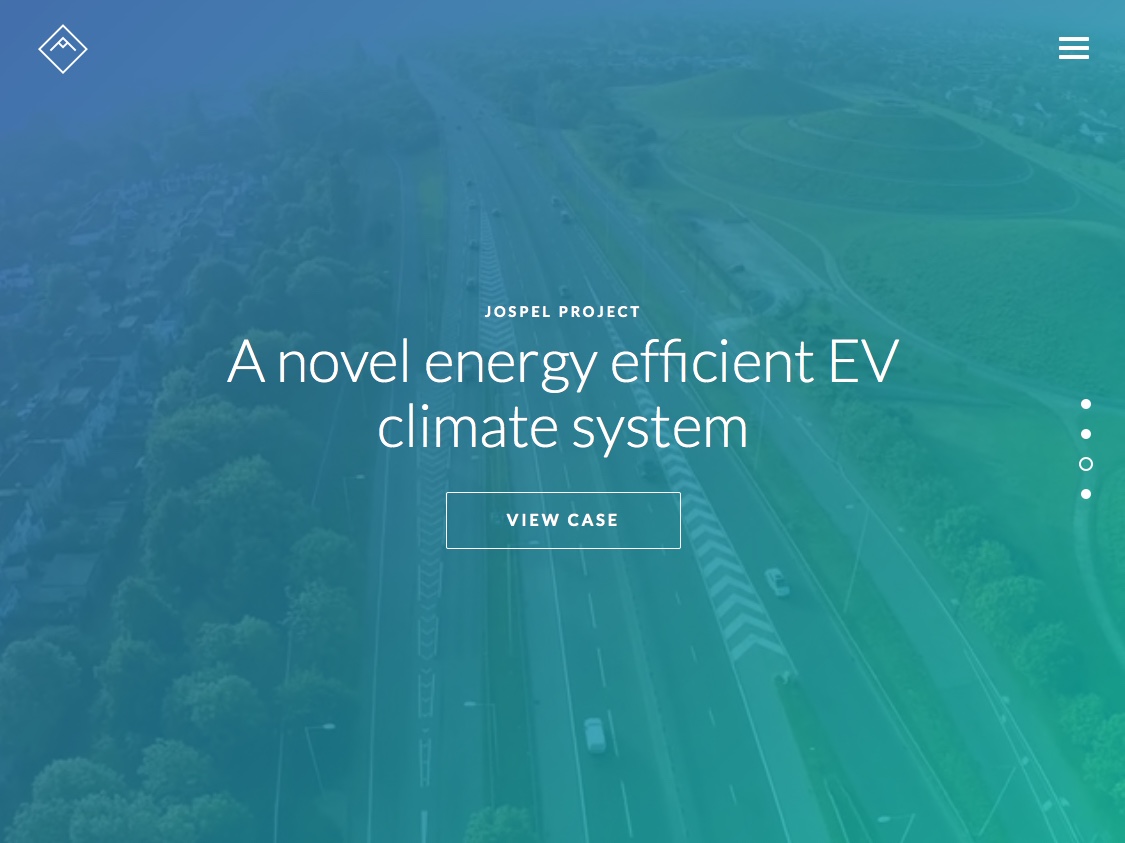
Anders Hede Jensen is a Danish front-end developer who uses subtle, slowed-down background videos overlaid with brightly colored gradients on his portfolio website. The effect is a very tied-together, “flat” design look, again overlaid with white text and page elements.

DO: Use a Well-Compressed Video with a Small Filesize
DON’T: Force a Gigantic Video onto Visitors with Slow Connections
Great video compression is the key to making background video work. Without properly compressing your video files, the video will be choppy or load slowly, giving your visitor a poor first impression.
The bigger your video, the longer it will take your page to load, so you have a strong motivation to make it as small as possible. Dudley Storey from The New Code suggests that your goal should be to keep the filesize under 5mb; in an ideal would, he says, it should be under half a megabyte in size. That can be a tall order, threatening the quality of the user experience if the video is too low quality.
However, there are a number of workarounds for making the video smaller and ensuring your website still functions beautifully on smaller screens and slower connections.
Most importantly, you need to provide slow connections, older browsers, and mobile devices a static image to fall back on. Mobile devices not connected to wifi will not autoplay large videos, for obvious reasons. As this is a newer trend, many of the oldest browsers still in use today do not display background video properly. It is important to test your website under a wide variety of circumstances for these reasons.
You can use media queries to serve up different size videos to different size devices; obviously, a video that you would serve up to a notebook computer could be much smaller in filesize than the video that you would serve up to someone on their retina iMac.
Some users on Designer News have other creative solutions, including looping a short scene until the full video has loaded, and then replacing it with the full-length video. This keeps the user experience pleasant (a short, looping video can autoplay almost immediately on page load) but also gives them the full experience of your video.
The Grand Hotel a Villa Feltinelli is a luxury hotel in Italy. Their website takes a little bit of time to load, but at least they keep things interesting – the progress bar is the website’s gold border. Visitors can scroll through various videos showing life at the villa. One downside of this design, however, is how poorly legible the contact information is at the bottom of the page, over top of the moving water.


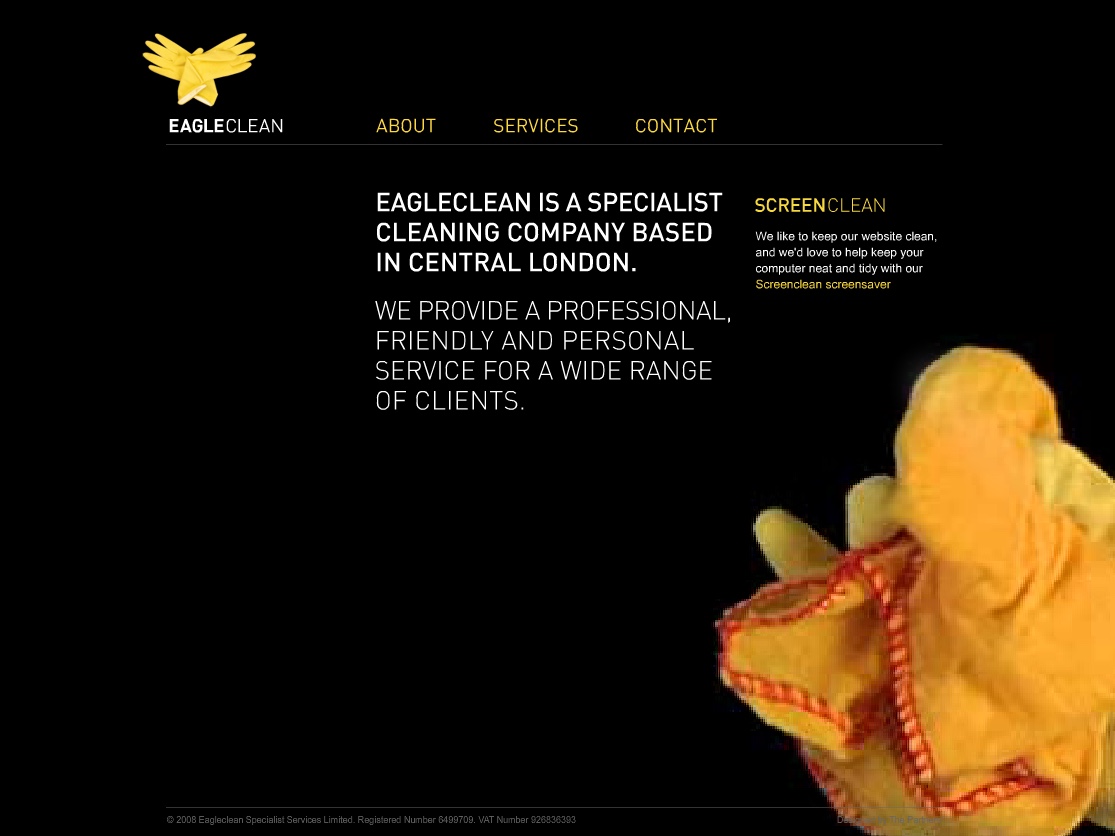
English cleaning company Eagleclean shows off a bit of tongue-in-cheek humor with a short, non-looping video in the background of their homepage, in which a hand scrubs away a smear on the screen. It is simple, effective, and weighs in at just a few kilobytes.

DO: Use a Pleasing Video to Show Off Your Products or Services
DON’T: Smack the Visitor with Obnoxious Video or Sound
Since, by their nature, video backgrounds are so immersive, and they are still a relatively new trend, your video background will pretty much define your visitors’ first impression. Therefore, it is in your best interest to make that impression a good one.
Be sure to use high-quality video for this purpose; footage you shot holding your iPhone in your hand probably won’t cut it. You want a steady tripod or smooth, equipment-assisted movement. You need a great camera and thought-out lighting.
This video will define your business for many of your web visitors, so make sure it is outstanding. If you cannot take it yourself, there are a growing number of stock websites with large video collections, though stock video is necessarily somewhat generic. A free solution for cash-strapped startups or small businesses is to give the CC0 background videos from Coverr a try.
One important thing is to start subtle: don’t shock your visitor when suddenly your video loads and the motion on the page goes crazy. You don’t want to give anyone a seizure. Instead, ease them into the video background experience: start with a small amount of motion and gently speed things up as needed. Your jumpiest scene should not be the first clip that plays.
By the way, that subtlety carries through to sound; you should not auto-play any audio, or if you must, let it be extremely subtle and quiet. Websites that suddenly begin streaming loud sound into my headphones at work are the ones I exit the fastest.
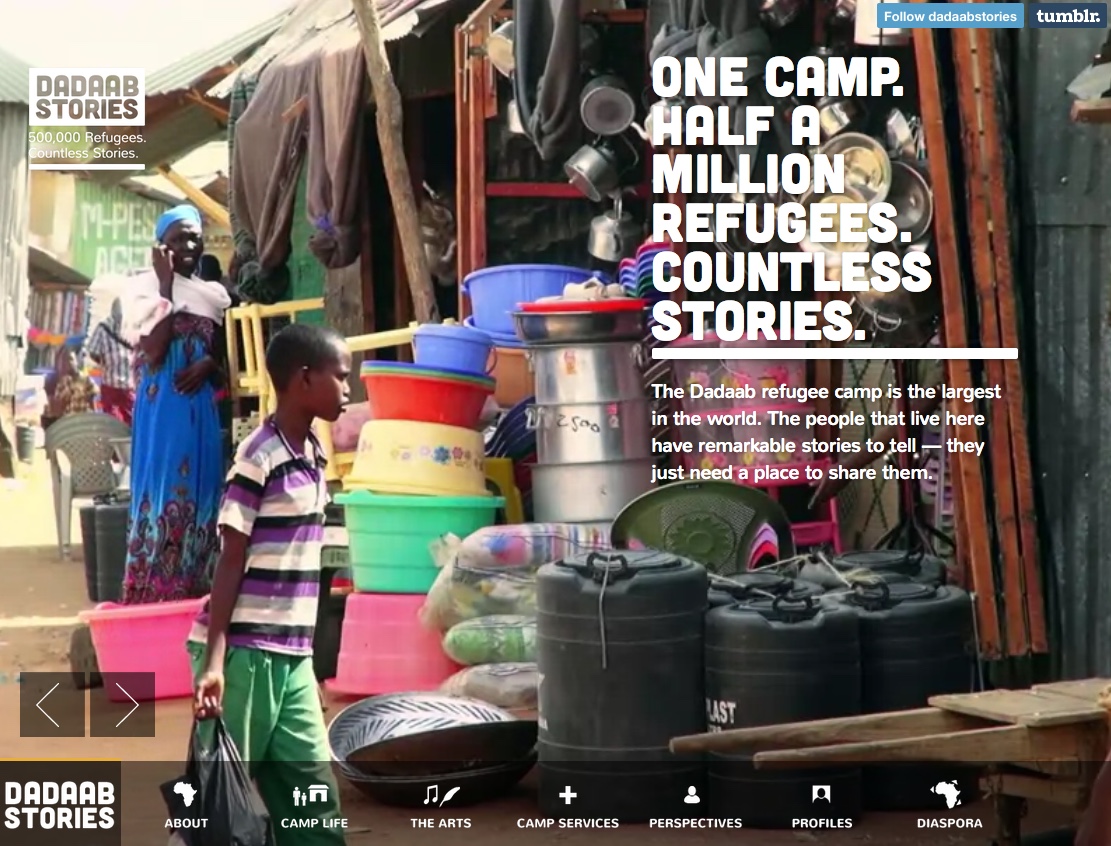
Dadaab Stories’ background video shows a short, approximately 10 second snapshot of life in the Dadaab refugee camp. The loop is surprisingly subtle, despite all the color and motion going on in frame.

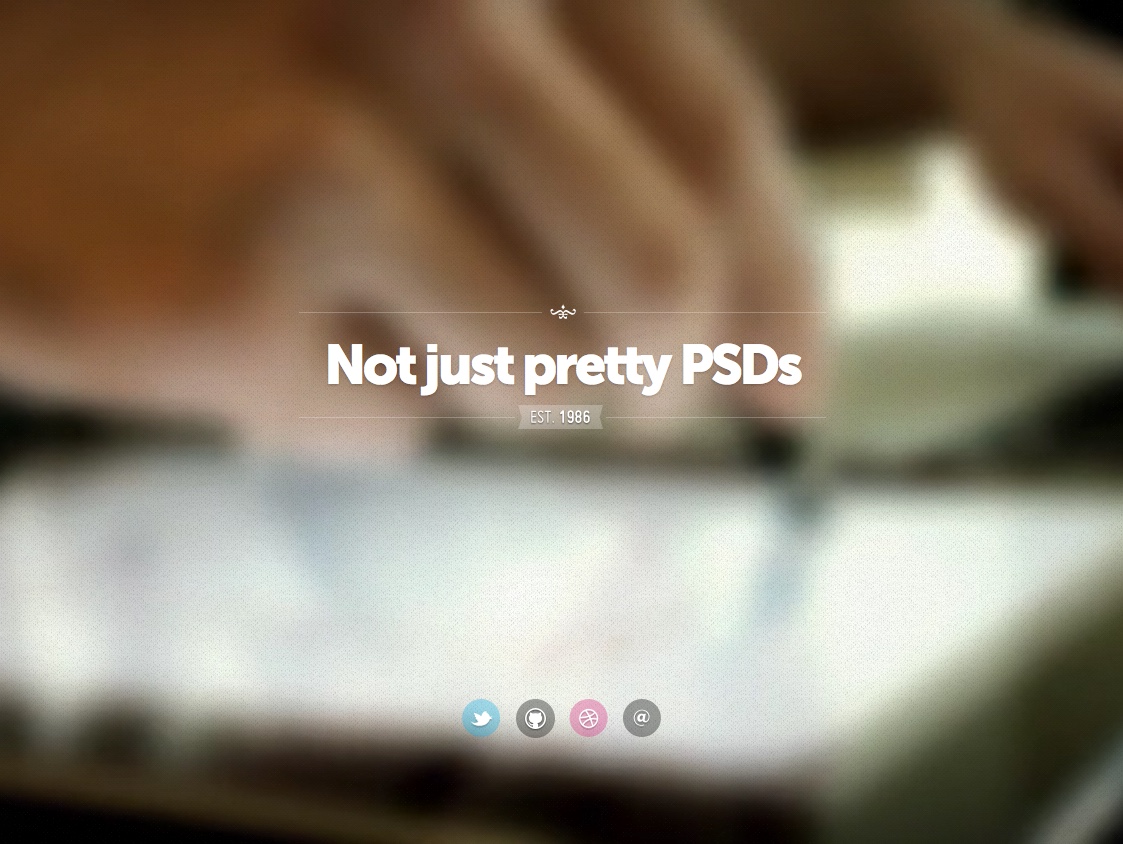
The extreme Gaussian blur on Fernando Maclen’s portfolio website Fernando.is/creating makes for a very effective background video.
The blur gives the text and other foreground elements enough room to stand out, and succeeds in making a considerable amount of creative motion more subtle. You can see an artist at work, without getting too caught up in details of what he is actually working on.

DO: Use a Video for a Purpose
DON’T: Use a Video Just Because Everyone Else Is Doing It
I love the background video trend. It still feels fresh and exciting; it is a natural way to intrigue a visitor into staying just a little longer to make it through your video’s narrative. However, there is a time and a place for video, and it should not just be there because it can. Instead, use it to amplify your message, to get people excited about your product, to show rather than tell the story of your brand.
I know I mentioned stock video in the last section, but here is that caveat again: stock video is generic. It has to be, so that it can apply to enough people to sell. If your video is just showing some people you’ve never met working at their desks – why? Really consider the purpose behind using video in that case.
Maybe the best solution is to strategically mix a little of your own footage in with stock footage. Or maybe the solution is just a nice, clear photograph.
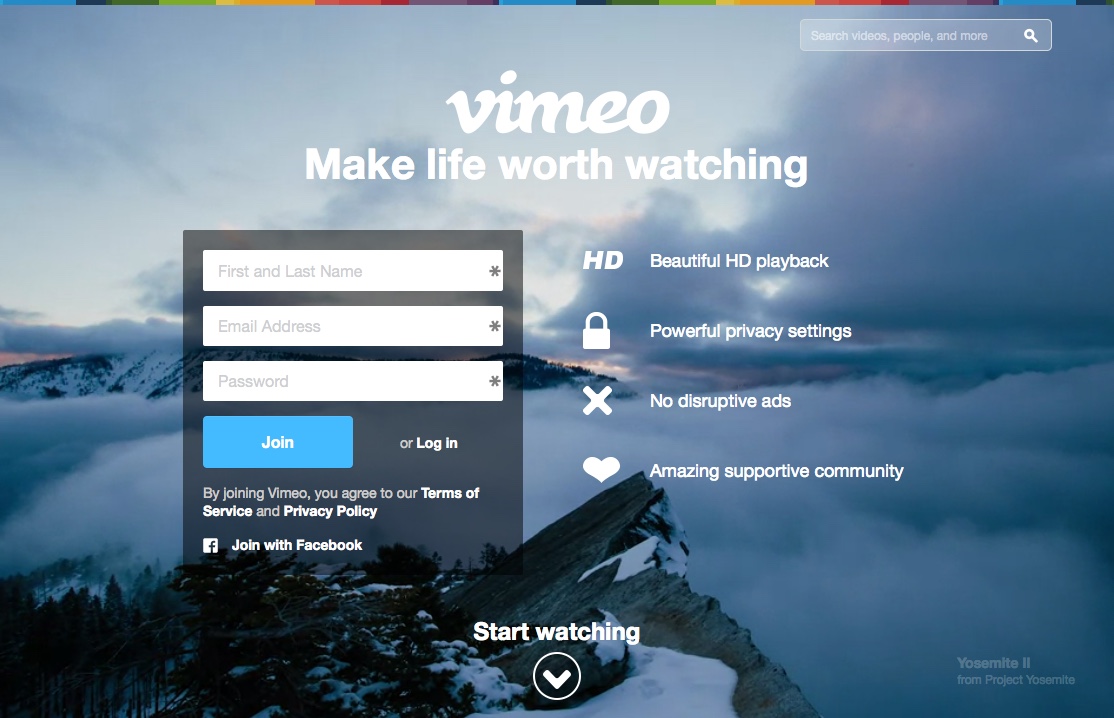
A background video on Vimeo’s website just makes sense. The video is actually one uploaded by a Vimeo user, showing the beauty of Yosemite National Park in California.
It forms a highly effective hero area for Vimeo’s homepage, with a CTA, sign up form, and features list layered over top.

The background video on Brindisa Tapas Kitchens’ website shows a flurry of activity outside the restaurant, inside the kitchen, at the bar, and at the tables. While the clips feature many sped-up scenes, nothing is startling, and all the food is attractive.
I’m surprised more restaurants don’t do this – it’s the perfect way of imparting that intangible feeling of what a restaurant’s atmosphere is like.

Wrapping Up
Background video is an exciting trend, and I’m glad that it seems to be here to stay – it is making the web a more dynamic place. It is very important, however, to keep these best practices in mind to ensure that the user experience remains solid.
What other best practices would you recommend? Or do you have a favorite example of a site using background video to great effect? Share it in the comments below!

