Why You Should Use Popups On Your Website
SUKEY GAVEN | 8 JULY, 2015
They are annoying, they are rude, they are distracting, and common sense tells you to stay away from popups. But there is one massive reason why you should use them on your website, and that is because they work!
People generally hate popups, finding them irritating at the best of times and downright disruptive at worst.
For anyone who owns or manages a website though, popups are a double-edged sword.
Whilst they can be annoying, they have also been proven to work over and over and over again.
So what’s a confused website owner to do?
The trick is to use popups at the right time and place, along with choosing the right message.
Now we will go through all the different types of popups, the pros and cons of each, plus where, when, and how each could be used to convert highly without scaring away your visitors.
Time-Based
Time-based popups are set so they are displayed after a visitor has been on your page for a certain amount of time.
Pros:
Using time-based popups is a good way to reduce bounce rates as you can set for your popup to be displayed after a longer time (say 60 seconds), to make sure your popup is only shown to someone who has engaged with your site for a little while.
It also reduces the annoyance factor of having a confronting popup shown as soon as you load up a page.
Cons:
Time-based popups will take some trial and error – plus a good look at your analytics – to figure out the optimal popup display time.

Officedepot.com shows a lead generation popup after approximately 60 seconds of landing on the site.
Content-Based
Content-based popups will only be displayed on the pages that you specify.
Pros:
Content-based popups give you complete control of where popups appear, which means you can tailor the content of the popup to that page. This helps increase the relevancy of your popup, which will increase your conversion rates.
Cons:
Takes more time to implement as you will need to create multiple offers for your different pages.

This popup on Noshon.it only shows when browsing through the recipe related areas of the site.
Scroll-Based
A scroll-based popup will show when a visitor scrolls to a specific percentage down a page. Most commonly set so the popup shows at the end or at least half-way down the page, this type of popup is another good option for making sure someone is actively engaged with your content.
Pros:
Unlike the Time-Based popup option, setting a percentage will not require a trial and error approach to ensure prior visitor engagement.
Cons:
You may miss out on converting visitors who don’t get to set specific point.

This scroll-based popup from Purewow.com shows after 20% page scroll.
Pop-out
Pop-outs are a little different to other popups. Instead of popping up and blocking the entire window – which forces visitors to take action – these pops out of the side of the browser and still allows visitors to continue browsing.
Pros:
Pop-outs are less disruptive to the user experience than traditional popups.
Cons:
At the same time, because visitors aren’t forced to interact with the pop-out, they are more likely to be ignored

This pop-out style popup from Styletread.com is shown as soon as the page is loaded, but visitors can still continue browsing.
Exit-Intent
Saving the best till last, exit-intent popups are always my top choice and what we always recommend.
These type of popups only shows when a visitor is about to leave your site. So when a visitor is about to click the back or close button of the browser, the popup will show.
Perfect to make a last pitch to a leaving visitor and either offer a discount or get an email address in exchange for something irresistible.
Pros:
If you are worried about the impact of popups on usability, but also want to convert or capture as many leads as possible, then exit-intent popups offer a great solution.
Since these only show when a visitor is leaving, the chances of impacting user experience are minimal and is a lower risk.
Cons:
Out of all the types of popups, exit-intent is the hardest and most expensive to implement.

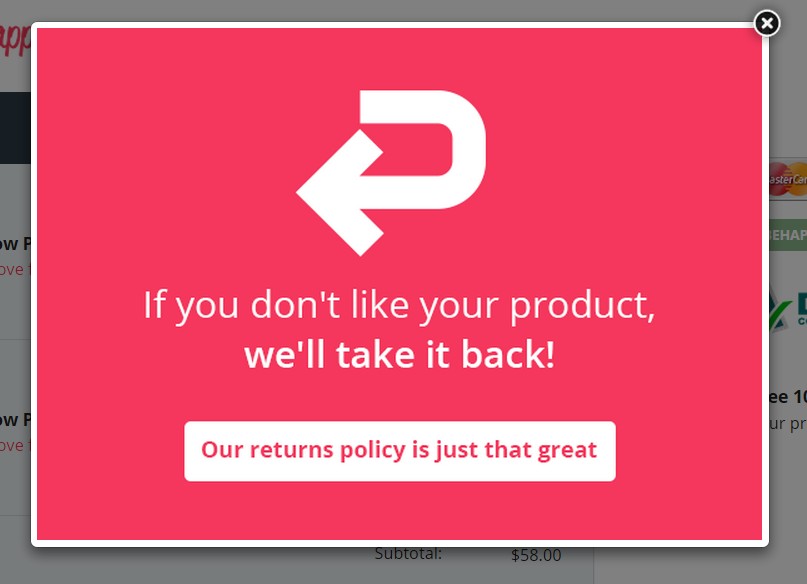
Like behappy.me you can use exit-intent popups to combat cart abandonment.
What To Use Popups For
- collect emails as a lead generation strategy
- conduct surveys or polls to learn more about your visitors
- answer question or to offer help (works well when paired with time-based)
- highlight an offer e.g. discount, free shipping, specials
- showcase new products or services
- encourage a download or view specific content e.g. take a look at our new Kids Holiday Summer collection
Choose the Right Message
Along with choosing the right type of popup, having the right message is critical. Here are some tips to helping you create the right message:
- Your copy should be simple and straight to the point
- Make sure you provide a clear benefit
- Always include a call-to-action
- The image should be eye-catching and relevant to the message

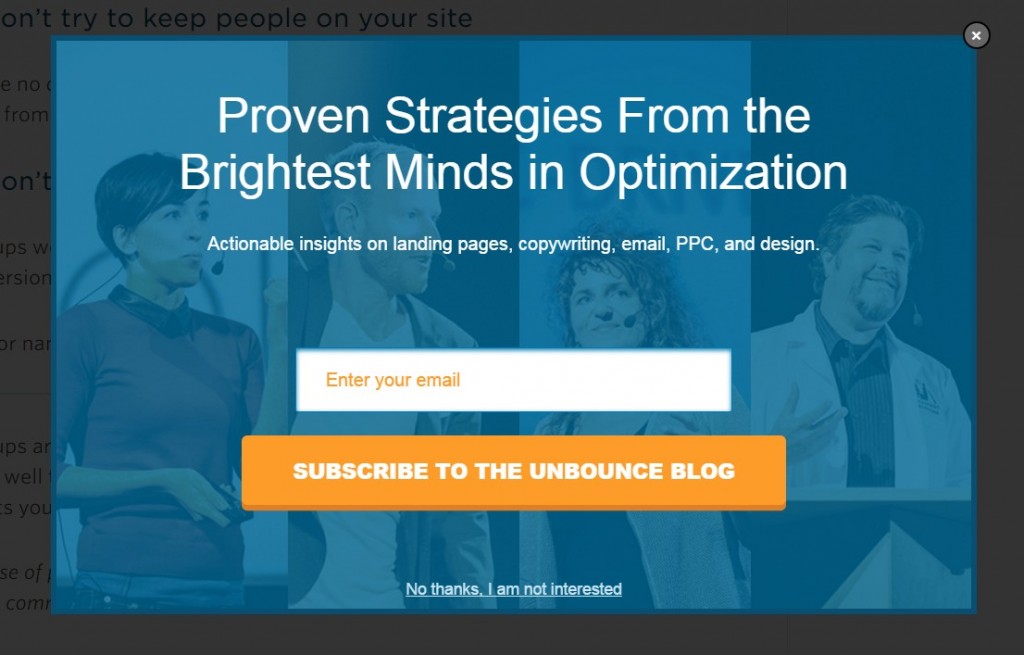
A simple yet compelling message paired with great eye-catching images and a clear call-to-cation from Unbounce.com
How to get popups working on your website
There is no shortage of plugins to help you setup popups for your business. Below is a curated list of some of the most popular popup plugins:
Exit-intent: Yes (Pro plan only)
Price: Basic $49/yr, Plus $99/yr, Pro (includes exit intent) $199/yr
OptinMonster has been around for a long time, and their popup plugin is still one of the best today. Unlike a lot of the other plugins, OptinMonster works with any HTML site, and not only WordPress. It’s packed full of features, including the all important exit intent as well as an easy-to-use visual editor, A/B testing, analytics and page level targeting.
Exit-intent: No
Price: Free, Starter $10/month, Pro $100/month
SumoMe is ridiculously easy to use and the free version lets you do the basics of collecting emails and adjusting where and how often a popup is shown. Upgrade to the Pro plan and you get to fully customize the popups, as well as A/B testing, analytics, and some nice popup design templates.
Exit-intent: No
Price: $20
One of the most popular popup plugins of all time in CodeCanyon, this nifty plugin allows you to custom build a variety of popups from email signups to social shares. Sadly, no exit intent technology but otherwise a great option for the price.
Exit-intent: Yes
Price: Standard $47, Plus $77, Pro $97
A great, affordable option that includes all the features you look for, including exit intent, A/B testing and decent analytics. The only weakness will be the slightly dated look of some of the 36 template designs, they can be customized, but this will require some knowledge of HTML and CSS.
Exit-intent: No
Price: Personal $49, Business $87, Developer $164
If your priority is ease-of-use, then Pippity should be on your shortlist. This plugin promises 5-minute popup creation and easy customization of popup designs. Add in some handy features like A/B testing and analytics, this will suit anyone looking for a simple and headache-free experience.
So Whare Are You Waiting For?
Now that you know which type of popup is right for your business, it’s time to get started to using them on your website! If you make sure to choose a type of popup and message that brings value to your visitors, you will enjoy popup success.
Are you using popups for your business? What kind of success have you had? Share your thoughts in the comments below.


