Graphic Design 101: 17 Design Basics You NEED to Know
Graphics design is a set of building blocks. Each one builds on the previous until you’ve reached your goal: creating something fantastic, whether it’s a logo, a website, or a bespoke illustration.
Whether you’re a client looking for great graphic design or a beginner brushing up your skills, it’s important to have a strong foundation in the basics.
In this post, we’ll share 17 graphic design basics. By understanding and applying these ideas and concepts, you’ll be well on your way to understanding what makes a great graphic design.
01. Shapes and Lines
Shapes and lines form the basic foundation of every graphic design. Circles, squares, triangles, rounded edges, or curved thin lines; the choice is yours but how you use them can completely transform how a design looks and feels.
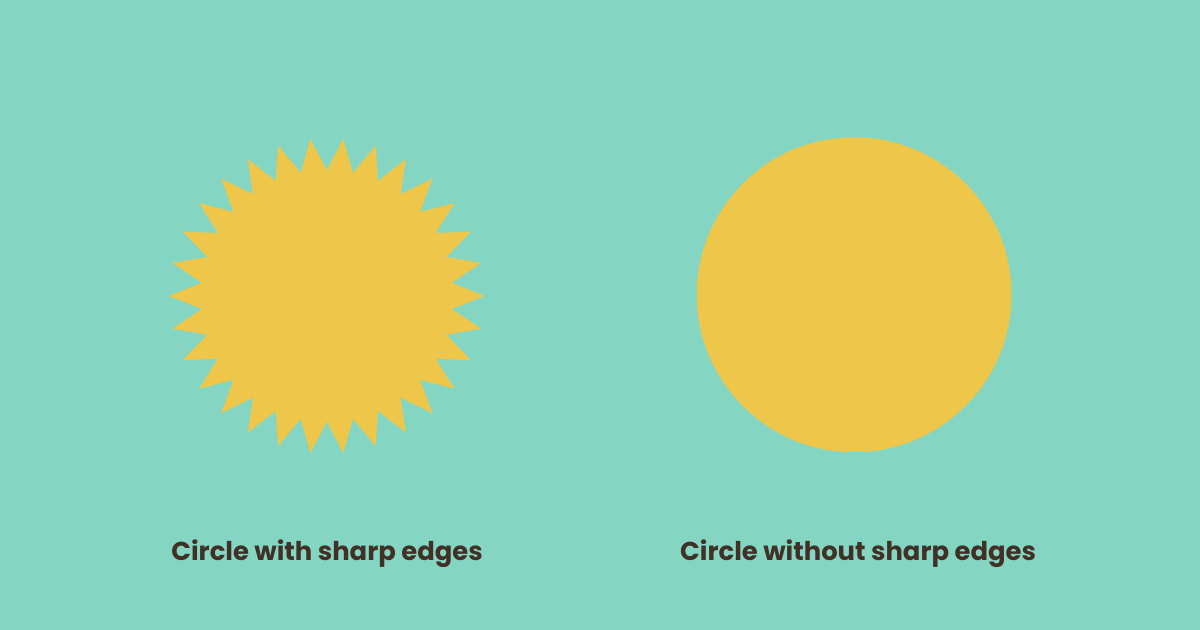
Take a look at this example design below. Both illustrate a simple circle, but one with sharp edges all around and one with none.

Which design is easier to look at?
The human eye has an inherent preference for rounded corners. We tend to perceive objects with rounded corners to be safer, whereas things with sharp edges tend to trigger what neuroscience calls an “avoidance response”.

Which of these would you trust a child with?
02. Space
Space, in graphic design, is used to separate or connect design elements or objects. It’s one of the most important aspects of graphic design, and it can be positive (white space) or negative (negative space). Proper use of space in graphic design can make a real difference in how easy it is for someone to understand your message.
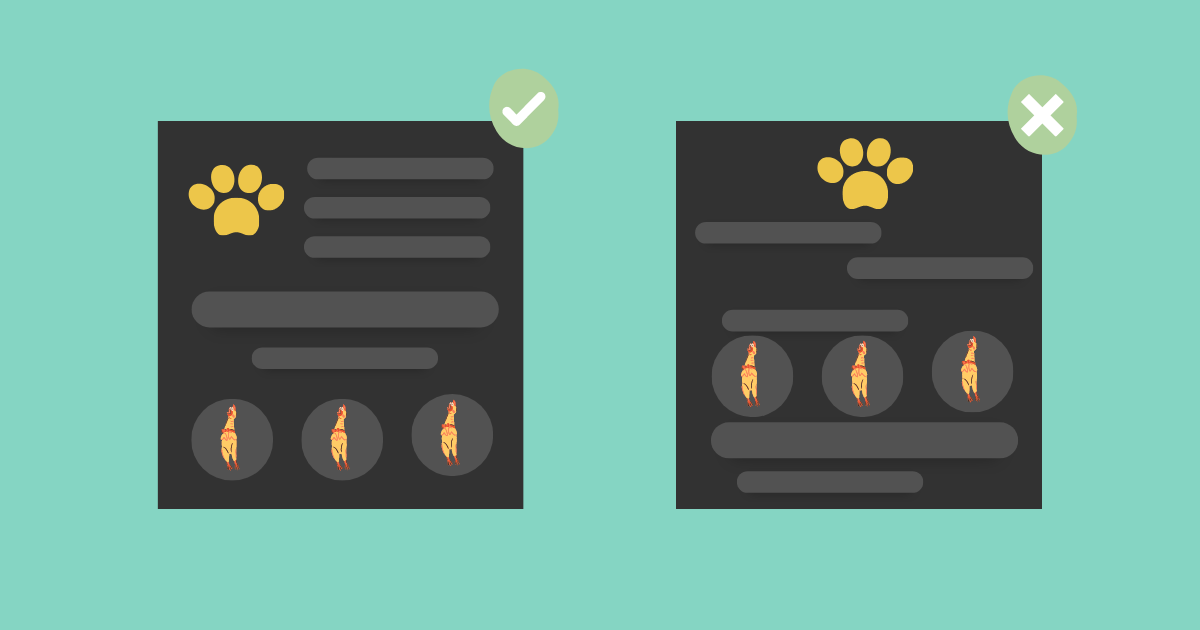
Look at the graphic below. Which arrangement is easier on the eyes?
The graphic on the left makes it easier for the eye to digest the information. The extra white space in your design helps to break up the graphic elements and makes it easier for us to take in the information.

03. Color
Color is another important graphic design element that can be used to great effect. The right colors can convey emotions or ideas, and trigger certain responses in people.
For example, the color red is often used to signify danger or caution, while green is often used to represent peace or safety.
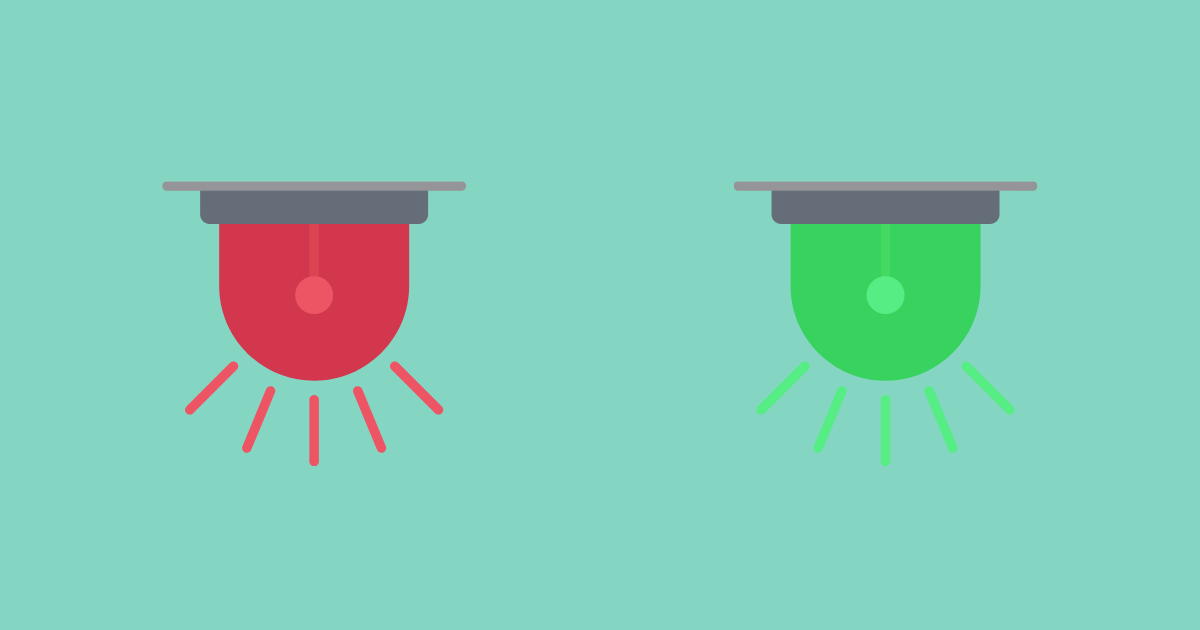
Take a look at the example below, the sample alarm can convey a completely different meaning depending on the colors used.

The red alarm is more urgent and suggests impending danger while the green alarm is less so.
04. Typography
Typography is the practice of designing typefaces and is a crucial element of graphic design. Typefaces can convey different messages and evoke different emotions, so it’s important to choose the right one for your project.
For example, a more serious message might be conveyed with a serif typeface, while a more fun or casual message might be conveyed with a sans-serif typeface.

Of course, there are many other factors to consider when choosing a typeface, such as readability, legibility, and style.
05. Composition
Composition is the art of arranging elements in a design to create a certain effect. It’s important to consider composition when creating any kind of graphic design, as it can make or break the final product.
There are many different ways to arrange elements in a design, but some of the most common include symmetry, asymmetry, and radial balance.
Symmetrical compositions are often seen as more stable and balanced, while asymmetrical compositions can be seen as more dynamic and interesting. Radial balance is created when elements are arranged around a central point, like the spokes of a wheel.
06. Hierarchy
Hierarchy is the arrangement of elements in a design from most important to least important. It’s used to help viewers understand the hierarchy of information by using things like size, color, and spacing.
For example, if you want viewers to focus on a certain element first, you would make that element larger or more colorful than the others. High-level or important items are usually larger, bolder, or more eye-catching in some way.

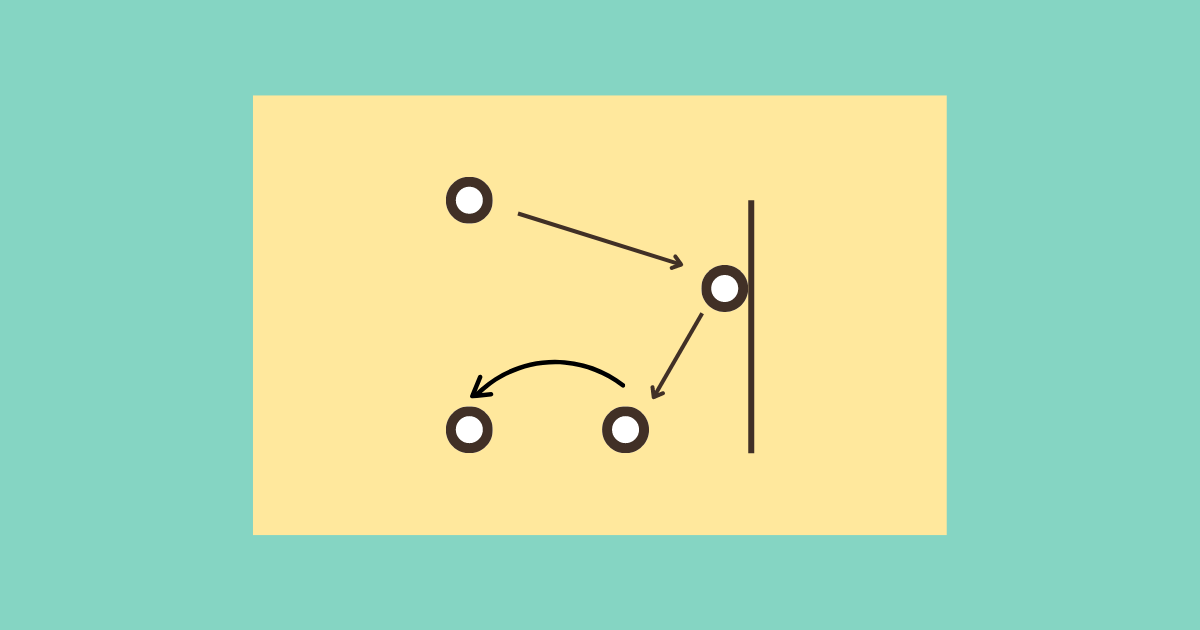
You can see how the use of hierarchy can help direct a viewer’s attention to the most important element in a design.
07. Contrast
Contrast is the difference between two elements, and is often used to create visual interest or emphasize certain elements in a design. You might use contrasting colors to make one element stand out, or use contrasting shapes to create visual interest.
Adding contrast to a design makes it more dynamic and often more effective at communicating its message.
08. Unity
Unity is the feeling of cohesion or coherence in a design, and is often achieved by using similar colors, shapes, or styles in a design.
For example, if you want to create a feeling of unity in a design, you might use repetition or rhythm to create a sense of movement, or use consistent colors and fonts throughout the design.
09. Proportion
Proportion is the relationship between the sizes of different elements in a design. It’s often used to create visual interest or emphasis and can be achieved by using contrasting sizes or by grouping elements together.
For example, you might use large letters to emphasize a certain word, or group multiple small elements together to create a sense of unity.
10. Movement
Movement is the feeling of motion in a design and is often created by using repetition, rhythm, or directional lines.
For example, you might use repeated shapes or colors to create a sense of movement or use diagonal lines to create a feeling of motion.
In the example below, movement is created by the slightly curved lines and the overlapping colors. Both effects enhance the movement because the lines are unstable and the gradient blurs the lines instead of being static.

11. Texture
Texture is the visual quality of an object that can be seen and felt, and is often used to add depth and interest to a graphic design.
For example, you might use textured paper or cloth backgrounds to add texture to your graphic designs. You could also use textures in photos or illustrations to make them look more realistic.
12. Pattern
Pattern is a repeating design element that’s often used to create visual interest in graphic designs. Patterns can be created using shapes, colors, or textures and are often used to add texture or create movement in graphic designs.
For example, you might use a repeating geometric pattern to give your graphic design more texture or use a striped pattern of different colors to add movement and visual interest.
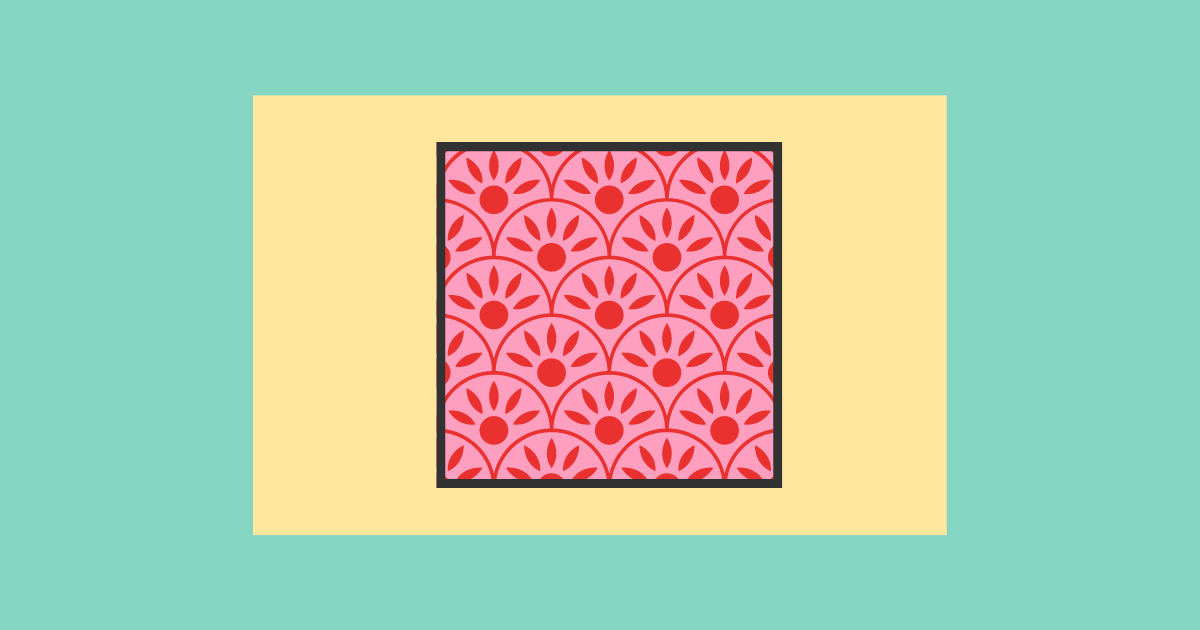
In the example below, the pattern repeats itself from edge to edge without any disruptions.

13. Layout
Layout is the way elements are arranged in a design and is often used to create visual interest or emphasis. It can be achieved by using contrasting sizes or by grouping elements together.
For example, you might use a large image with small text to create visual interest or use multiple columns to group information together.
14. Balance
Balance is the feeling of stability in a design, and is often achieved by using similar colors, shapes, or styles in a design.
For example, you might use repetition or rhythm to create a sense of balance or use symmetrical elements to create a feeling of stability.
15. Contrast
Contrast is the difference between two colors, shapes, or styles, and is often used to create visual interest or emphasis. It can be achieved by using contrasting colors, or by grouping elements together.
For example, you might use a light color with a dark color to create contrast or use different fonts to group information together.

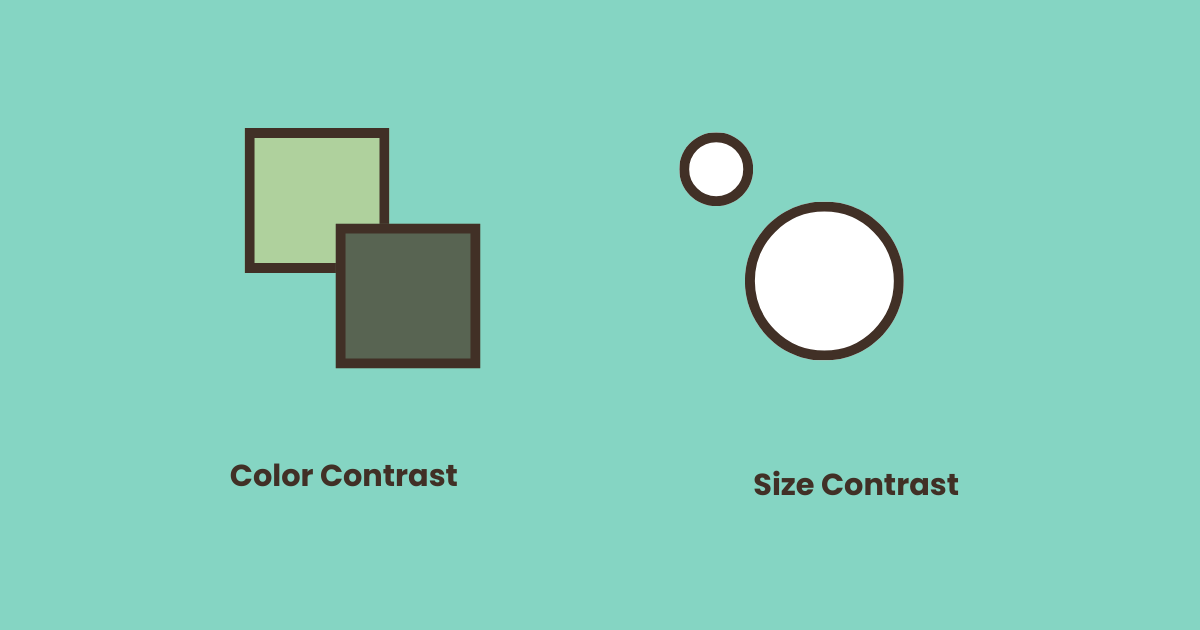
Take a look at how the use of contrast can help create visual interest or emphasis in a design.
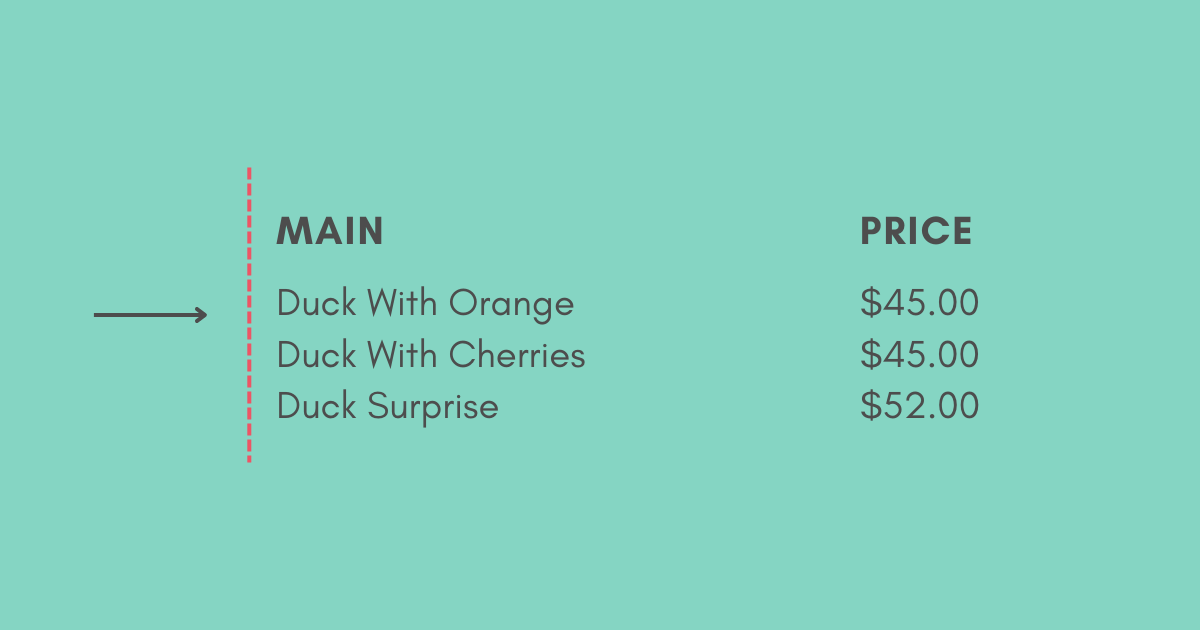
16. Alignment
Alignment is the way elements are positioned relative to each other, and is often used to create visual interest or emphasis. It can be achieved by using repetition or rhythm, or by grouping elements together.
Without consistent alignment, a design could start to feel disorganized.

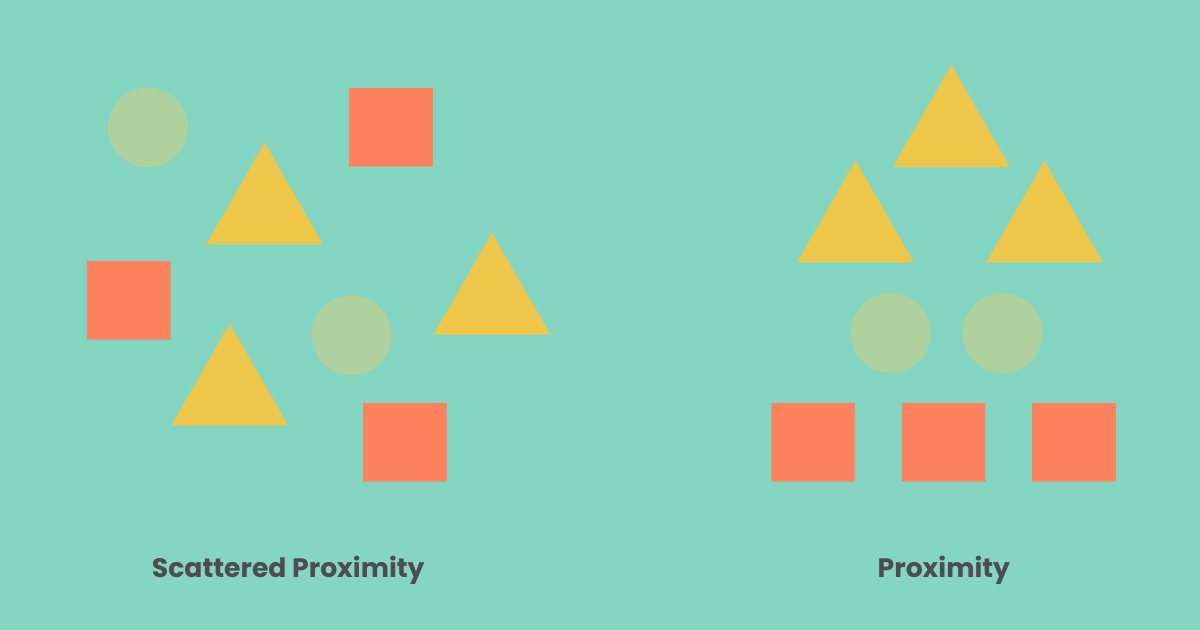
17. Proximity
Proximity is the feeling of closeness in a design, and is often used to create visual interest or emphasis. It can be achieved by using contrasting sizes or by grouping elements together.
Considering using large letters to emphasize a certain word, or group multiple small elements together to create a sense of unity.

Great graphic design doesn’t happen by accident
These are just some of the basics of graphic design. With these 17 concepts in mind, you’ll be well on your way to creating beautiful, effective designs.
If you’re interested in having unlimited custom graphic designs for you by a professional graphic designer, make sure you sign up for Undullify. Good design is an investment for your business success.
